Monitor
Pareto has built-in monitoring for performance metrics. You can choose a template with the monitor option when creating a project using create-pareto.
SetUp
If you want to manually enable this feature in your project, please follow the steps below.
create or update pareto.config.ts in the root directory of your project.
modify the server-entry.tsx file in the root directory of your project.
modify any route root file in your app dictionary.
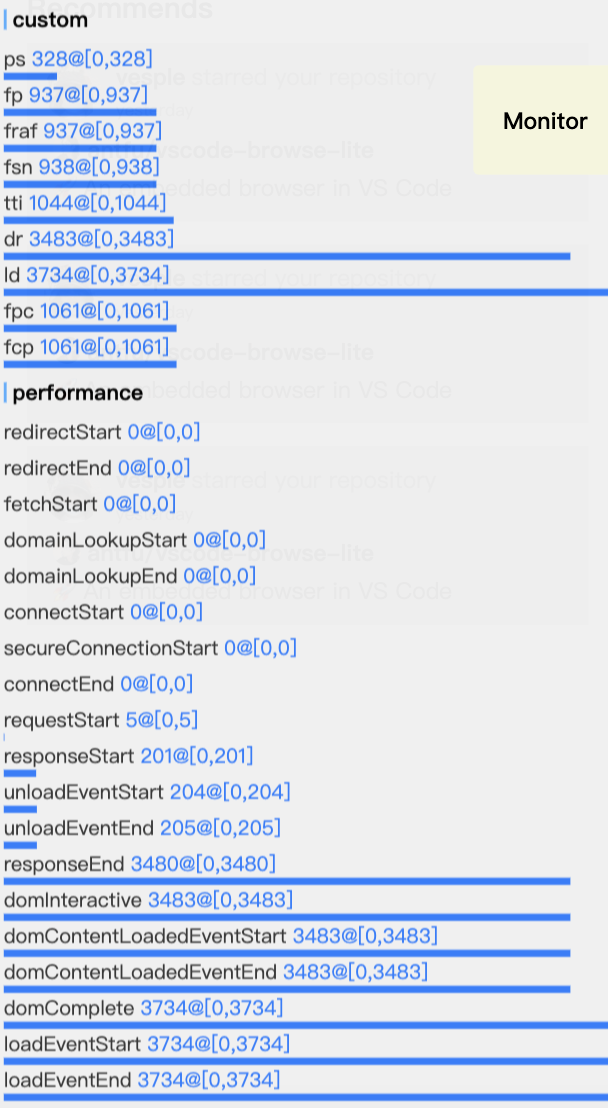
Result

Report
For information on how to report parameter data and the meaning of parameters, you can refer to this place.
ON THIS PAGE

